अपने लेख को अखबारी लेख की शक्ल दें
Posted by सागर नाहर पर 18, नवम्बर 2007
आपने कई पुस्तकों या अखबारों के लेखों में देखा होगा कि कुछ खास लाइनों को अलग से बड़े अक्षरों में दिखाया जाता है। चिट्ठा जगत में आदरणीय फुरसतियाजी इस तरह का प्रयोग अक्सर करते हैं। उन्होने राग दरबारी में भी इस पुस्तक की खास बातों को अलग से किताब की तरह दिखाया है। यहाँ देखें
….और इस तरह सागर नाहर भारत के महानतम ब्लॉगरों में गिने जाने लगे। 🙂
यह देखने के बाद आपको भी लगता होगा कि आपकी रचनाओं की मुख्य बातों को भी अलग से दिखाना चाहिये, सुन (पढ़) रहे हैं ना अनिलजी ? मानस वाली कहानी में ऐसा किया जा सकता था!
आइये तो आपको इस तरह अपने लेख की मुख्य़ लाईनों को अलग से दिखाने का तरीका बताते हैं।
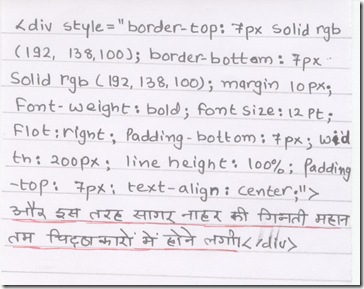
नीचे चित्र में बताये कोड को कॉपी कर लेवें.. ओह कॉपी कैसे होगा! यह तो इमेज है! चलिये ऐसा करिये नीचे लिखे शब्द highlight.txt पर राइट क्लिक कर save target as .. कर कॉपी कर लीजिये। (लेफ्ट क्लिक करने पर परिणाम दिखाई देगा)
और अपने लेख में कहीं भी सही जगह देख कर पेस्ट कर दीजिये! यह चित्र देखिये मैने अपनी महफिल की इस पोस्ट में इसका उपयोग किया है।
भाई जहाँ हमने एक महान ब्लॉगर की तारीफ करी है आप मत कर दीजियेगा,….वहाँ अपने लेख की खास लाईने चेंप दीजियेगा। .. वैसे करना चाहें तो हमें कोई आपत्ति नहीं! 😉
अब कोड में बदलने योग्य बातें
- border-top: 7px और border-bottom: 7px यह आपके द्वारा दिखाई जाने वाली मुख्य लाईनों के उपर और नीचे वाली लाईन है इसे आप 8 9 या और ज्यादा कर मोटी कर सकते हैं अगर पतली करना चाहें तो 6 5 या 4 कर सकते हैं।
- solid rgb(192, 138, 100) यह लाईन का कलर कोड है आप इसे जिस रंग में रंगना चाहें रंग सकते हैं। क्या कहा कलर के नंबर कोड?… जी वह भी आप यहाँ से ले सकते हैं।
- font size: 12pt तो आप समझ ही गये होंगे, यह हाईलाईट किये जाने वाले अक्षरों की साईज है इसे भी आप अपने हिसाब से कम ज्यादा कर सकते हैं।
- width:200px यह खिड़की की साईज है, आप इसे मुख्य लाईनों के हिसाब से छोटा या बड़ा कर सकते हैं।
- text-align: center इसमें center की जगह left या right करने पर खिड़की में लिखी लाईनों को दायें या बायें किया जा सकेगा।
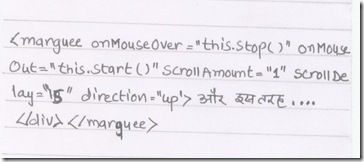
कई बार ऐसा होता है कि खिड़की में दिखाई जाने वाली मुख्य लाइने बहुत ज्यादा होती है और उन्हें एक साथ दिखाने पर बॉक्स की साइज बहुत बड़ी हो जाती है जो भद्दा दिखता है ऐसे में हम मुख्य लाइनों को नीचे से उपर की और या उपर से नीचे की और घूमता हुआ भी दिखा सकते हैं…. कैसे?
बस मुख्य लाईने के पहले यह कोड चेप दीजिये और पूरे कोड अंत में </marquee> लिख दीजिये। ऐसा करने से उपर और नीचे की लाईन अपनी जगह पर रहेगी पर उसमें लिखी लाईनें नीचे से उपर की तरफ घूमती दिखाई देगी।
और भी कई तरह के बदलाव किये जा सकते हैं मसलन उपर नीचे की लाईनों को हटा कर एक बॉक्स में मैटर को दिखाना, बेकग्राउंड कलर दिखाना, इमेज दिखाना आदि लेकिन वह सब और कभी……..





Gyan Dutt Pandey said
जुग जुग जियो जी – यह जुगाड़ बताने के लिये! 🙂
Jagdish Bhatia said
यदि इसी तरह के जुगाड़ लाते रहेंगे तो जरूर महानतम ब्लॉगर बन जायेंगे। 🙂
Dr Prabhat Tandon said
हाँ याद आया , यही जुगाड मुझे एक बार समीरलाल जी ने बताया था और सबसे अच्छी बात की यह wordpress पर काम भी कर गया 🙂 ; अब आप समीरलाल जी को कम जुगाडिया न आँके 🙂
डॉ साहब आपकी इस टिप्पणी के बाद मैने इस कोड को वर्डप्रेस पर प्रयोग कर देखा और सफल रहा। अत: लेख की उन पंक्तियों को मिटा दिया है जिसमें मैने लिखा था कि यह वर्डप्रेस पर काम नहीं करता। टिप्पणी के लिये धन्यवाद।
समीरलाल जी कितने बड़े जुगाड़ी है यह तो उन्होने हॉट स्पॉट लगाने वाली पोस्ट में ही साबित कर दिया था, हम तो इन मामलों अभी उनके चेले हैं। 🙂
Shastri JC Philip said
बहुत उपयोगी जानकारी. इस तरह के लेख देते रहें — शास्त्री
हिन्दी ही हिन्दुस्तान को एक सूत्र में पिरो सकती है.
हर महीने कम से कम एक हिन्दी पुस्तक खरीदें !
मैं और आप नहीं तो क्या विदेशी लोग हिन्दी
लेखकों को प्रोत्साहन देंगे ??
अनूप शुक्ल said
शाबास्! अब तो तुम भी तकनीकी गुरू हो गये। इसे ‘पुलकोट’कहते हैं। हम लगाते तो बहुत् दिन से रहे लेकिन यह अकल न् आई कि दोस्तों को बता दें। 🙂
kakesh said
धन्य हो महानतम महाराज. शुक्रिया.
प्रमेन्द्र पताप सिंह said
बढि़या भइया
paryanaad said
अच्छी जानकारी दी भाई. अखबार में तो यह सब बाएं हाथ का कमाल लगे है. यहां कर के देखेंगे. क्या वर्ड्स प्रैस पर ही काम करेगा या ब्लॉगस्पॉट पर भी चलेगा? चलिए कर के देखता हूं. पुन: शुक्रिया.
Sanjeet Tripathi said
बहुत बढ़िया जुगाड़।
आपकी तकनीकी पोस्ट वाकई बढ़िया रहती है आजकल!!
शुक्रिया!
दर्द हिन्दुस्तानी said
जरूर करके देखूंगा। यह बताये कि सभी ब्लाग को मै सूचि के रूप मे अपने ब्लाग मे लगाना चाहू तो क्या करना होगा। अग्रिम धन्यवाद।
उन्मुक्त said
वाह जी वाह
Tarun said
अरे वाह सागर भाईसा, बड़ी काम की बात बतायी आपने, धन्यवाद
neeraj said
धन्य हो प्रभु इस ज्ञान को हम जैसे जन साधारण में बांटने के लिए
नीरज
अतुल शर्मा said
कमाल है! बहुत बहुत धन्यवाद इसके लिए।
संजय बेंगाणी said
अगली ही पोस्ट में इसे आजमाते है. शुक्रियाजी.
yunus said
अच्छी जानकारी है । सागर भाई आप तो वाकई पक्के मास्साब बन गये हो । हमें इसे आज़माके देखना होगा । उम्मीद है कि इतना पढ़ाने के बाद समस्या नहीं आयेगी ।
bhuvnesh said
तकनीक के मामले में आपका जवाब नहीं. चलिये ये जुगाड़ भी फ़िट की जायेगी.
भारत की राष्ट्रभाषा अंग्रेजी क्यों नहीं है?? said
[…] भालू का बच्चा लिखा गया है.साइड में अखबारी जुगाड़ सागर चंद नाहर जी के सौजन्य से […]
Suresh Chiplunkar said
एकदम मस्त जुगाड़ है, जरूर आजमाकर देखा जायेगा… धन्यवाद..
अजित वडनेरकर said
बहुत बढ़िया सागर भाई। वाकई गागर में सागर समाना। अखबार में इसका खूब प्रयोग करते हैं हम।अनूप जी की किस तरकीब से लगाते होंगे इस पर भी दिमाग खपाया पर तारीफ के दो बोल कह कर उन्हीं से पूछने की विनम्रता नहीं दिखा पाया। भारतीय जो हूं। ऐसे ही कुसंस्कारों पर इतराने में उम्र चली गई।
अभय तिवारी said
सागर भाई मैंने भी सीख लिया.. बहुत धन्यवाद..
Amit said
सही है जी, लगे रहिए और फुरसतिया जी की बात का ध्यान रखिए, अब आप भी तकनीकी लेखन के दलदल में आ चुके हैं पूरे, निकले की कोशिश न कीजिएगा, बिड़ला व्हाईट सीमेंट सी मज़बूत पकड़ है इसकी!! 😉
pawanapex said
good
अनिल रघुराज said
सागर भाई, कहां से इतनी नायाब चीजें खोजकर ले आते हैं। पहले ब्लॉग रोल की शानदार जानकारी दी और अब पोस्ट को सजाने की इतनी शानदार विधा। इसे सीखने के लिए तो अभी कई बार इस पोस्ट पर आना पड़ेगा।
Neeraj Sharmaa said
बहुत अच्ठा लगा पढ कर सागर जी धन्यवाद इस आलेख के लिये।
Neeraj Sharmaa said
बहुत अच्छा लगा पढ कर सागर जी धन्यवाद इस आलेख के लिये।
raviratlami said
उपर्युक्त कोड में कुछ समस्या थी जो ब्लॉगर में काम नहीं कर रही थी. उन्मुक्त जी ने यह निम्न कोड इस्तेमाल किया और यह सही काम कर रहा है (ब्लॉगर ब्लॉग में)
उन्मुक्त जी के लिये यह सही कोड जिसे काम करना चाहिये
raviratlami said
अरे ऊपर तो वर्ड प्रेस का कमेंट एचटीएमएल कोड खा गया. चलिए दूसरा उपाय करते हैं. आपसे आग्रह है कि नीचे दिए कोड को “<p” तथा “” चिह्न से बन्द कर दें बस.
style=”border-top:7px solid #5c8a64;border-bottom:7px solid #5c8a64;font-weight:bold;font-size:12pt;float:right;padding-bottom:7px;width:200px;line-height:100%;padding-top:7px;text-align:center;margin:10px;”>उन्मुक्त जी के लिये यह सही कोड जिसे काम करना चाहिये
सागर चन्द नाहर said
धन्यवाद रवि भाई साहब
एक और अच्छे कोड के लिये।
मैने ब्लॉगर पर जब प्रयोग किया तब यह सही चल रहा था!
चलिये इसी बहाने एक और जानकारी तो मिली।
वर्डप्रेस पर कोड की वजह से बड़ी परेशानी होती है सो ब्लॉगर पर एक नया चिट्ठा ही बना लिया है जिस पर पुराने सारे प्रकाशित लेख और आने वाले तकनीकी लेख होंगे।
एक बार पुन: धन्यवाद।
shishir said
बहुत अच्छा सर।
shishir said
सर मैने आपके तरीके को इस्तेमाल करके देखा। काम भी किया। पर जैसे आपकी पोस्ट मैं रंगीन पट्टियां दिख रही है वह नहीं दिखी। कृपया इसके लिए सुझाव दें।
sagarnahar said
कृपया बतायें कि आपने कहाँ उस का प्रयोग किया है। संभव हो तो लिंक और कोड दोनों पेस्ट करें। धन्यवाद
सागर चन्द नाहर http://www.nahar.wordpress.com ॥दस्तक॥ http://www.techchittha.blogspot.com तकनीक http://www.mahaphil.blogspot.com गीतों की महफिल
shishir said
सर समस्या तो हल हो गयी। पर ये जानने की जिज्ञासा है कि पहले क्या दिक्कत आ रही होगी। सर अन्य कलर की पट्टियों के लिए क्या किया जाए।
सागर नाहर said
शिशिर जी,
पहला वाला कोड क्यों काम नहीं कर रहा इस विषय को मैं कल देखूंगा। आज आपकी मुख्य समस्या का समाधान कर रहा हूँ। दूसरी समस्या है पट्टियों के रंग बदलने की तो आप इस लिंक http://html-color-codes.info/ पर जाये और पसंदीदा रंग चुने http://html-color-codes.info/ यहाँ आपको एक कोड मिलेगा जिसे आप 5c8a64 से बदल दें।